Мобильные устройства - новые каналы взаимодействия с пользователем?
Расширяющийся рынок мобильных устройств диктует новые правила разработчикам и веб-мастерам. Представители Google в России озвучивали статистику, по которой количество запросов к их поисковой системе за год ( 2011-2012) выросло на 80%. Мобильный Интернет постепенно меняет картину поискового маркетинга. Изменяется общий портрет аудитории, семантика и форма запросов, появляются новые требования к сайтам. К этому нужно быть готовым и развивать свой сайт в направлении мобильного поиска. Для этого нужно решить ряд вопросов.
Как создать мобильную версию сайта?
Для создания мобильной версии сайта возможны варианты использования двух платформ. Это мобильный Web-сайт и мобильное приложение.
Мобильные приложения - это самостоятельное программное обеспечение, созданное с учетом специфики определенной мобильной ОС.
Мобильный web-сайт - адаптированный или разработанный для просмотра с помощью мобильного браузера и функционирования на мобильном устройстве.
Существует еще третий вариант веб-приложения, с элементами браузера, но для конечного пользователя эти тонкости не значительны и они воспринимают его как нативное приложение. Данные способы реализации имеют свои достоинства и недостатки, но в данном обзоре мы остановимся на мобильных web-сайтах.

Варианты реализации мобильной версии сайта
В разработке мобильных сайтов могут быть вариации. Мы можем адаптировать сайт под требования мобильных устройств, а можем разработать автономную мобильную версию сайта. В случае разработки отдельной мобильной версии сайта возможен вариант, когда адаптируется только дизайн под меньшее разрешение экрана, а возможна и реализация абсолютно другого функционала, так как зачастую цели и задачи мобильных пользователей отличаются от целей пользователей стационарных ПК или ноутбуков.
Мобильная версия сайта. Специальная версия сайта, разработанная исключительно для мобильных пользователей.
Достоинства
- Удобный функционал и навигация, разработанный специально под нужды мобильных пользователей
- Разделенное администрирование
- Быстрая загрузка
Недостатки
- Статичность интерфейса, разработанного без учета особенностей разрешения всех мобильных устройств.
- Необходимость одновременной поддержки нескольких сайтов
- Перенаправления на основной сайт могут ухудшить отношение поисковых систем к вашему сайту
- В аспекте продвижения - это еще один сайт, который нуждается в оптимизации и продвижении
- Различия в функциональности с основной версией сайта
По мнению специалистов Google, создание автономной мобильной версии не лучший вариант решения проблемы взаимодействия с мобильной аудиторией. Для SEO это означает, что перед вами окажется два разных сайта, с разными URL-ми, а, следовательно, затрудняется ссылочное продвижение. Также перенаправление на мобильную версию увеличивает время загрузки, что негативно сказывается на отношении к сайту как пользователя, так и поисковой системы.
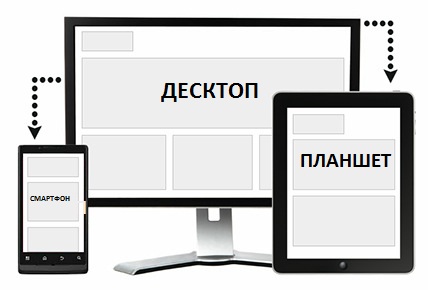
Классический адаптивный дизайн - это метод разработки сайтов, который позволяет адаптировать контент и макетную сетку для отображения на любых устройствах от мобильных телефонов до Макинтош с высоким разрешением без потерь функциональности и информативности контента. По сути это набор шаблонов разного размера и с разным расположением контента.
Достоинства
- Корректное отображение контента и дизайна на большинстве экранов с различным разрешением
- Поддержка единственного сайта, а как следствие, простота управления контентом
- Единые URL
- Интерфейс выглядит более привлекательным для пользователя
- Четко структурированный и оптимизированный контент.
Недостатки
- Увеличивается скорость загрузки. Во время загрузки подгружается полная версия сайта, а затем после получения сведений об устройстве, загружается адаптированная версия. По исследованиям на январь 2013 года, средний вес адаптивной страницы на 86% больше, чем у средней вес стандартной страницы( примерно 1,3 Мб).
- Значительно большая стоимость и время разработки( на этапе прототипирования необходимо изготовить большое количество дизайн и контент-макетов) и стоимость владения сайтом.
- У пользователей могут возникнуть проблемы с навигацией, а также и проблемы в конверсионных цепочках, так как адаптивный дизайн не учитывает поведенческие факторы пользователей.
- Неполная оптимизация контента.
- Сложность внесения изменений.
Оба этих варианта имеют ряд своих преимуществ и недостатков, решают свои задачи. Оптимальный вариант - "золотая середина", рекомендованный разработчиками Google. Это метод разработки сайта - адаптивный дизайн в связке с серверным ПО - RESS (Responsive Web Design и Server Side Components). Серверные элементы позволяют снять всю тяжесть загрузки полноценной версии с клиента. В зависимости от запрашивающего устройства, сервер передает необходимый объем информации. Это реализуется с помощью технологии медиа-запросов (Media Queries).
Выбор способа реализации зависит от целей, которые Вы ставите перед сайтом, как инструментом взаимодействия с пользователями. Но независимо от этого, необходимо всегда придерживаться основных правил: сайт для мобильных устройств также должен иметь качественное юзабилити, информативным и полезным.
Интересные примеры адаптивного дизайна
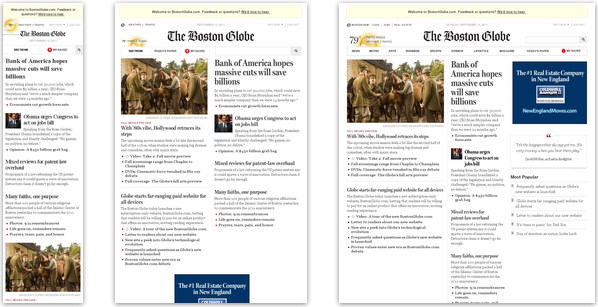
Пример оптимизации сайта под мобильные устройства
Сайт
Halifax Game Jam!

Пример отображение сайта на стационарных и мобильных устройствах
Сайт
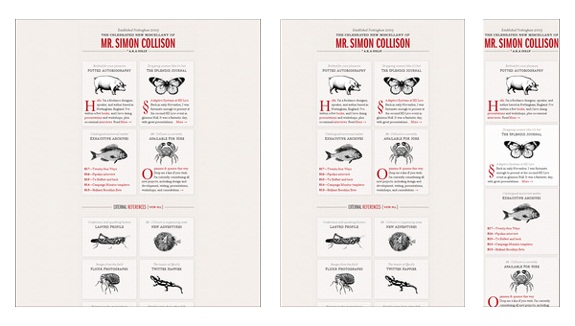
Simon Collison

Пример адаптация дизайна сайта под мобильные устройства
Сайт
Boston Globe

| Дата: 18.04.2013 | Разместил: Соня А. |